Текст: Zhijun (веб-интерфейс Hujiang)
Данная статья является оригинальной, просьба указывать автора и источник для перепечатки
В использованииReact NativeВ разработке мы умело принимаемJavaScriptСпособ отправки запроса заключается в отправке запроса на сервер, но процесс обработки этого запроса фактически такой же, как и обработкаWebПроцесс отправки запросов в приложениях отличается. Потому что целью обработки этого запроса является не браузер, а нативная операционная система, встроенная в приложение.
обработкаReact NativeЗапрос разделен на две части: одна частьJavaScriptсреда выполнения, а другая часть встроенаJavaScriptизNative(то есть роднойAndroidа такжеIOS) рабочая среда.React NativeСуществует три встроенных способа отправки сетевых запросов:fetch, XMLHttpRequestа такжеWebSocket. ноReact NativeОперационная среда и рабочая среда веб-приложения различаются, поэтому для расширения среды выполнения необходимо использовать настраиваемые функции на уровне собственного приложения.JavaScriptсделан сетевой запрос.
Метод и процесс отправки запроса
XHRЭто наиболее часто используемый способ отправки запросов в веб-разработке.Fetchа такжеWebsocketОн также является восходящей звездой и используется во многих современных веб-приложениях. Но когдаReact Native, использование этих объектов отличается от использования веб-приложения. Когда вы вызываете сетевой запрос на уровне JS, он фактически проходит через два процесса, чтобы достичь реальной стороны сервера. Так же, как показывает баннер заголовка.
XMLHttpRequest (XHR)
существуетReact Nativeсередина,XMLHttpRequest(XHR)Состоит из двух частей: «front-end» и «back-end». Фронтенд отвечает заJavaScriptВзаимодействие, бэкэнд отвечает за конвертацию на нативной платформеJavaScriptОтправленный запрос является собственным запросом собственной системы.
Серверная часть здесь на самом деле представляет собой унифицированный уровень API, абстрагированный поверх нативной платформы, что делаетJavaScriptУровень может вызывать сетевой модуль исходной системы. НапримерIOSвстроенныйURLSessionмодули иAndroidвнизOKHTTPмодуль.
Fetch
В современных веб-браузерахFetchAPI предоставляет иXHRПочти тот же функционал, ноFetchПредоставляет более простой и эффективный способ асинхронного извлечения ресурсов по сети, одновременно манипулируяRequestа такжеResponseобъект для повторного использования запросов.
Но когдаReact Native, чтобы быть совместимым с различиями между двумя платформами, зависимость отXMLHttpRequestизFetch Polyfillдля реализации этого объекта запроса. Это означает, что мы не можемFetchОбъект как практическийReact Nativeобъект ниже. Например, используйте этот объект для отправки двоичных данных. Конечно, вы можете использовать сторонние библиотеки, такие какreact-native-fetch-blobдля достижения соответствующей функции.
Websocket
WebsocketВ качестве нового протокола связи он использует метод полнодуплексной связи для связи с сетевой технологией сервера.
существуетReact Nativeсередина,Websocketне является отдельным запросом, аXMLHttpRequest(XHR)Он же состоит из двух частей: «front-end» (фронт-энд) и «back-end» (бэк-энд). Фронтенд отвечает заJavaScriptВзаимодействие, бэкэнд отвечает за конвертацию на нативной платформеJavaScriptОтправленный запрос является собственным запросом собственной системы. Разрабатывается самостоятельно в IOSNSStream, в то время как в Android этоOKHTTPмодуль.
Просмотр сетевых запросов в React Native
существуетReact NativeВ разработке можно пройтиChrome Developer Tools (CDT)изSourcesОтладка в панелиjavascriptЧасть кода, включая точки останова, выходную информацию, отладку точек останова и т. д.javascriptИнформация, необходимая для отладки. Однако не хватает толькосетевой запросотладка трассировки. Мы не можем сделать это, как веб-разработку, черезCDTв сетевой панели (Network) для просмотра информации о сетевых запросах приложения.
Отладка сетевых запросов с помощью прокси
Хотя нет возможности пройтиCDTПосмотрите на сетевой запрос приложения, но мы можем пройтиFiddler,CharlesProxyа такжеWiresharkПодождите, пока программное обеспечение настроит прокси-сервер для просмотра трассировки и отладки сетевых запросов. используется здесьFiddlerдействовать как агент.
-
Первый набор
FiddlerПорт прокси: Откройте Filddler -> Tool -> Options -> Connects, заполните соответствующий номер порта в порту прослушивания, -
На отладочной машине
AndroidилиIOSУстановите прокси в симуляторе эмулятора: Найдите сетевые настройки на отлаживаемой машине и установите прокси-адрес подключенного в данный момент WIFI. -
Обновите приложение, в
fiddlerПросмотрите сетевые запросы в (подсказка: щелкните правой кнопкой мыши, откройте в новой вкладке, чтобы просмотреть четкие изображения):
В прокси-приложении мы можем просматривать заголовки запросов, возвращаемые заголовки, возвращаемые результаты и другую связанную сетевую информацию. Конечно, запрос также может быть перехвачен соответствующим прокси-программным обеспечением и отправлен после сброса.
использоватьReactotronотладка сети
Описанный выше метод просмотра и отслеживания сетевых запросов путем установки прокси-сервера является мощным, но фактическая операция несколько сложна, а стоимость начала работы относительно высока. используяReactotron, информация о конфигурации отладки может быть интегрирована в приложение, удобно иметь одну и ту же конфигурацию отладки в разных средах разработки, а стоимость конфигурации разработки сохраняется.
ReactotronОн состоит из двух частей: одна — отладочное приложение, а другая — конфигурация отладки.
- Приложения отладки имеют другую операционную системуВерсия установки с графическим интерфейсом. Конечно, если вы привыкли использовать командную строку, вы также можете использовать
NPMУстановитьreactotron-cli
npm install -g reactotron-cli
- Установите конфигурацию отладки:
在你的`React Native`应用中安装`reactotron-react-native`
```
npm i --save-dev reactotron-react-native
```
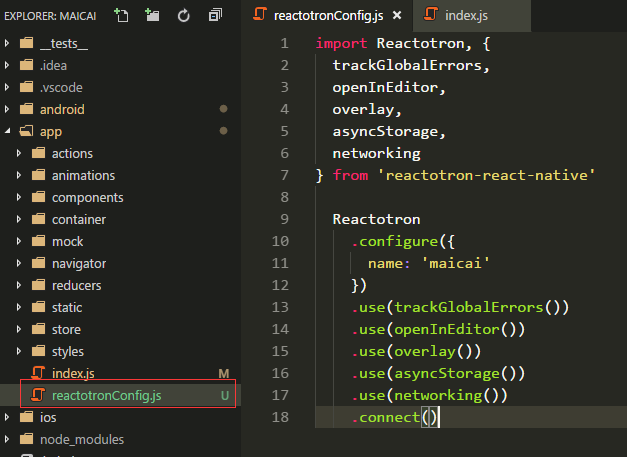
然后,在你的应用的添加配置文件,定制调试内容:
```
import Reactotron, {
trackGlobalErrors,
openInEditor,
overlay,
asyncStorage,
networking
} from 'reactotron-react-native'
Reactotron
.configure({
name: 'xxx' // 调试的名称
})
.use(trackGlobalErrors()) // 设置监听全局错误
.use(openInEditor()) // 设置在编辑器中打开错误
.use(overlay()) // 设置图片遮盖图片(用于UI还原度对比)
.use(asyncStorage()) // 设置异步存储调试
.use(networking()) // 设置网络调试
.connect() // 连接应用(必须)
```
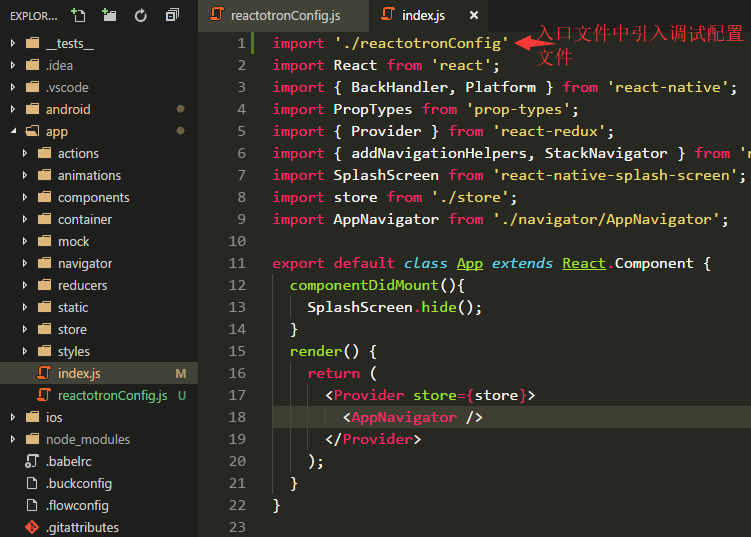
然后在你的应用的入口文件中引入这个配置文件。然后重新启动应用。当然,还可以使用正则表达式过滤请求的`contentType`的类型和要忽略的请求的`url`,见下面的配置:
```
.use(networking({
ignoreContentTypes: /^(image)\/.*$/i, // 设置reactotron要忽略的文件类型
ignoreUrls: /\/(logs|symbolicate)$/, // 设置reactotron要忽略的url请求路径
}))
```



reactotronОтладка сети — только одна из его функций, а есть много других мощных функций. Если вам интересно, вы можете проверить егоДокументация.
Отладка сети с помощью сетевой панели инструментов разработчика Chrome
React NativeСреди интерфейсов, выставляемых по умолчанию, нет прямогоChrome Developer ToolsЧтобы просмотреть метод сетевого запроса, проверьте исходный код RN Libraries/Core/InitializeCore.js, комментарий гласит:
Устанавливает свойство объекта. Если свойство с таким именем существует, это замените его, но сохраните конфигурацию дескриптора. По умолчанию свойство будет заменен ленивым геттером. * Исходное значение свойства будет сохранено как original[PropertyName], поэтому что при необходимости его можно восстановить.Например, если вы хотите проложить маршрут сетевые запросы через DevTools (для их трассировки): * global.XMLHttpRequest = global.originalXMLHttpRequest; * @видетьGitHub.com/Facebook/Горячие…
Специально реализовано вXHRInterceptor.jsсередина. оригинальныйXMLHttpRequestбыл переписан какoriginalXMLHttpRequest, так что вChromeпоказать вnetworkпросто заменитьXMLHttpRequestдляoriginalXMLHttpRequest. Установите в файле ввода:
if (__DEV__) {
GLOBAL.XMLHttpRequest = GLOBAL.originalXMLHttpRequest || GLOBAL.XMLHttpRequest
}
Конечно, это может произвестиCORS, ChromeЗапросы между источниками ограничены. В это время либо серверная часть сотрудничает, чтобы снять ограничение, либо используетAllow-Control-Allow-Origin: *плагин.
React Nature отправляет двоичные данные (двоичные данные)
из-заReact NativeсерединаFetchНижний слой объекта используетXHRреализация, которая ограничивает возможность отправки двоичных данных. КонечноReact NativeПредоставляет ряд способов решения этой проблемы, например: преобразование двоичных файлов в строки base64 или использование сторонних библиотек. react-native-fetch-blob.但是并没有从底层解决这个问题。
Преобразование двоичного кода в base64 для отправки
слишком далеко,React NativeНесериализованные данные не могут быть отправлены, поэтому для отправки двоичных данных хорошим выбором будет строка в кодировке Base64.
Например, вы загружаете изображение с сервера (примечание: не черезurlполученный с сервера), запрос проходит через поток JavaScript, а затем черезReact NativeПредоставленный мост, наконец, отправляется на сервер через сетевой модуль собственной системы. Сервер возвращает изображение в кодировке Base64,JavaScriptПосле того, как поток получит возвращенную строку, он выделяет соответствующую память, а затемReact NativeСоответствующий нативный модуль будет вызываться для рендеринга соответствующего изображения. Но стоит отметить, что такой подход создает типичную проблему с производительностью — утечки памяти.
Передача двоичных файлов в кодировке Base64 вызовет ряд проблем с производительностью.эта статьяПеречислено большинство проблем производительности и предложены соответствующие решения.
В настоящее время существуют различные проблемы с отправкой двоичных файлов с использованием различных методов, и окончательное решение состоит в том, чтобы потребовать соответствующих стандартов для реализации двоичной передачи. В настоящее время,WebSocketДвоичные передачи уже поддерживаются. в последней версииReact NativeСлои также уже поддерживаютсяWebSocketпротокол для передачи бинарных файлов, однако сетевой модуль соответствующей нативной платформы его пока не поддерживает.
Суммировать
React NativeМетод разработки — очень хороший опыт, но из-за ограничений различий и стандартов каждой платформы приходится решать некоторые проблемы. Вслед за соответствующей производительностью, вопросы эффективности. Кроме того, между нативными приложениями и нативными приложениями все еще существует определенный разрыв с точки зрения разработки, производительности и взаимодействия с пользователем. Но если его можно интегрировать в родное приложениеReact Native, значительно повысит эффективность разработки.
Ссылаться на
Рекомендация: Самоотчет мастера переводческого проекта:
1. Галантерея|Каждый является мастером переводческих проектов
2. Обучение апплету WeChat от iKcamp состоит из 5 глав и 16 подразделов (включая видео).
3. Начать сериализацию бесплатно ~ 11 уроков iKcamp обновляются два раза в неделю | Создание практического проекта Node.js на основе Koa2 (включая видео) | Введение в план курса
В 2019 году оригинальная новая книга iKcamp «Практика разработки Koa и Node.js» была продана на JD.com, Tmall, Amazon и Dangdang!