предисловие
- 【Музыкальный блог】Сейчас в сети!
- Почему вы хотите писать документацию?
- Потому что если в проекте нет документов, возрастет сложность стыковки, а во-вторых, самому будет удобно увидеть собственный код.После трех дней к коду нужно относиться с восхищением, что удобно другим и не только удобно для себя.
- Вдохновение: Мои коллеги недавно исследовали Ele.me, а потом я обнаружил, что документация Ele.me привязана к компонентам кода Я хотел извлечь его документацию, но обнаружил, что связь слишком высока, и Я тоже думал о своем проекте, там тоже должен быть документ, поэтому вдохновившись, я пошел узнавать, что vuepress неплох, а md пишет документ
- В последнее время я два раза инкапсулировал компонент Ele.me, после инкапсуляции его можно разместить нав документации vuepress
- Некоторые друзья-обезьяны github не перешли через стену, и я развернул еще один набор на Alibaba Cloud.в документации vuePress
стиль эффекта веб-сайта
шесть аспектов
1. Скачать vuepress
-
Портал на гитхабе:GitHub.com/git-достоинство…
-
Официальный сайт:Cai Baojian.com/v UE press/So…
-
Сначала я клонирую официальный github и запускаю его, чтобы увидеть полный эффект. Затем в соответствии с введением на официальном сайте и справочными статьями в сочетании с полным кодом шаг за шагом настройте содержимое. Наконец, обратитесь к стилю дизайна элемента, измените и увеличьте код, чтобы сформировать веб-сайт библиотеки компонентов платформы.
-
После загрузки кода на github вы можете напрямуюnpm run docs:devПопробуйте эффект.Второй и третий пункты этой статьи покажут вам больше о vuepress.Если вы его понимаете, то можете его обойти.
2. Понять структуру vuepress
-
конфигурационный файл
-
Конфигурация (ссылка:Cai Baojian.com/v UE press/co…) Основные файлы сайта VuePress:
.vuepress/config.js, который экспортирует объект JavaScript: -
module.exports = { title: '郑泽敏个人文档', // 设置网站标题 // title: '文档', base: '/vuePressDos/', description: '音乐博客', //描述 dest: './dist', // 设置输出目录 port: 2333, //端口 themeConfig: { //主题配置 // 添加导航栏 nav: [ { text: '主页', link: '/' }, // 导航条 { text: '组件文档', link: '/baseComponents/' }, { text: '知识库', link: '/knowledge/' }, { text: '接口对接规范', link: '/interfaceSpecification/' }, { text: 'github', // 这里是下拉列表展现形式。 items: [ { text: 'focus-outside', link: 'https://github.com/TaoXuSheng/focus-outside' }, { text: 'stylus-converter', link: 'https://github.com/TaoXuSheng/stylus-converter' }, ] } ], // 为以下路由添加侧边栏 sidebar:{ '/baseComponents/': [ { title: '布局类组件', collapsable: true, children: [ 'base/test1', 'base/test2', 'base/test3', 'base/test4', 'base/test5' ] }, { title: '可视化组件', collapsable: true, children: [ ] }, { title: '工具类组件', collapsable: true, children: [ ] } ], '/interfaceSpecification/': [ { title: '前后端对接规范', collapsable: true, children: [ 'base/apiRequest', 'base/apiRespone', 'base/apiOther' ] } ] } } } -
Раздел конфигурации темы: Измените стиль в .vuepress/override.styl:
-
$accentColor = #3EB9C8 // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色 // 代码库重置 .content pre{ margin: 0!important; } -
Добавьте другие плагины расширения
-
Плагины npm install: element-ui, vue-echarts, vue-highlight.
-
Введите в .vuepress/enhanceApp.js:
-
/** * 扩展 VuePress 应用 */ import VueHighlightJS from 'vue-highlight.js'; import 'highlight.js/styles/atom-one-dark.css'; import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import VueECharts from 'vue-echarts' //注册图表 import './../.vuepress/public/css/index.css' export default ({ Vue, // VuePress 正在使用的 Vue 构造函数 options, // 附加到根实例的一些选项 router, // 当前应用的路由实例 siteData // 站点元数据 }) => { // ...做一些其他的应用级别的优化 Vue.use(VueHighlightJS) Vue.use(Element) Vue.component('chart', VueECharts) }
3. Некоторые приложения на Markdown
-
Расширение уценки
-
Назовите колесо, написанное другими:Уууу, эта лошадь plus.com/package/v ue…
-
<highlight-code slot="codeText" lang="vue"> <template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </template> </highlight-code> -
Использование Vue ----- Вставить стиль кнопки в Markdown
-
Сначала напишите компонент кнопки.\vuepress\docs\.vuepress\components\src\button.vue
-
<template> <button class="dt-button" @click="handleClick" :disabled="disabled" :autofocus="autofocus" :type="nativeType" :class="[ size ? 'dt-button--' + size : '', type ? 'dt-button--' + type : '', { 'is-disabled': disabled, 'is-round': round, 'is-plain': plain } ]"> <i :class="icon" v-if="icon"></i> <span v-if="$slots.default"><slot></slot></span> </button> </template> <script> export default { name: 'DtButton', props: { size: String, type: { type: String, default: 'default' }, nativeType: { type: String, default: 'button' }, disabled: Boolean, round: Boolean, plain: Boolean, autofocus: Boolean, icon: { type: String, default: '' } }, methods: { handleClick (event) { this.$emit('click', event) } }, mounted () { this.$emit('click', event) } } </script> -
Стиль CSS, в .\vuepress\docs\.vuepress\public\css\button.css, пожалуйста, обратитесь к методу написания.
-
Сводка в .\study\vuepress\docs\.vuepress\public\css\index.css
-
@import './iconfont.css'; @import './icon.css'; @import './card.css'; @import './button.css'; //按钮组件 @import './checkbox.css'; -
Кнопка вызова в папке .\vuepress\docs\.vuepress\components\test\test1.vue
-
<template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </div> </template> <script> import DtButton from '../src/button' export default { name: 'buttonWrap', components: { DtButton } } </script> <style lang="less" scoped> .demo-button{ width: 100%; text-align: center; div { margin: 10px 0; } } </style> -
Vuepress автоматически зарегистрирует компонент в соответствии с путем, мы можем вызывать компонент, если сопоставляем путь к файлу.
-
в .\vuepress\docs\baseComponents\base\test1.md
-
测试案例1 --- <Common-Democode title="基本用法" description="基本按钮用法"> <test-test1></test-test1> <highlight-code slot="codeText" lang="vue"> <template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </div> </template> </highlight-code> </Common-Democode> | Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 | -
Эффект отображения показан на рисунке:
-
4. Развернуть на github
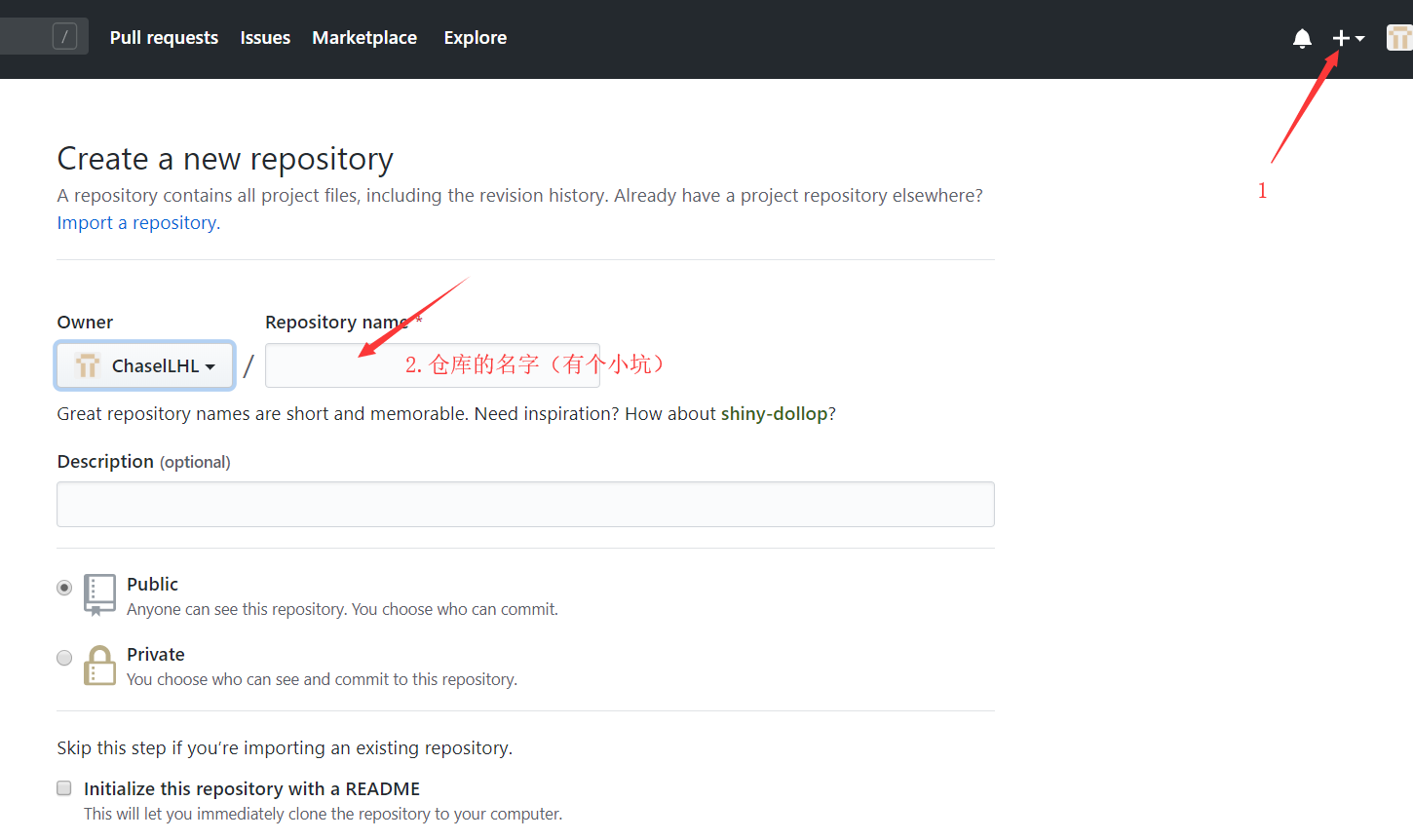
- GitHub создает новый репозиторий

**
-
Имя репозитория должно совпадать со значением базового атрибута в config.js.
-
изменить базу
-
Если наш блог развернут как .github.io (то есть репозиторий с тем же именем, что и его собственное имя пользователя в github), github автоматически развернет его как GitPages.
-
Если мы хотим выполнить развертывание в других репозиториях github или gitee, мы должны указать базу, а имя атрибута базы должно совпадать с именем репозитория, иначе на главной странице блога возникнет проблема 404.
-
Как показано на рисунке, мой репозиторий на github называется vuePressDos, поэтому база должна быть настроена как:
-
-
Найдите docs/.vuepress/config.js, настройте базу
-
module.exports = { title: '郑泽敏个人文档', // 设置网站标题 // title: '文档', base: '/vuePressDos/', description: '音乐博客', //描述 dest: './dist', // 设置输出目录 port: 2333, //端口 ....... } -
После завершения настройки хранилище также создано.Теперь мы запускаем: npm run docs:build to package, вырезаем файлы в файле dist в корневую директорию, удаляем пустую папку dist и проталкиваем корневую директорию на github. Каталог github выглядит следующим образом:
-
-
Откройте настройки, прокрутите вниз, найдите GitHub Pages (обычно это статический веб-сайт), см. зеленую страницу. Ваш сайт опубликован по URL-адресу, он прошел успешно, щелкните ссылку, чтобы просмотреть нашу документацию.
-
-
PS: Это связано с тем, что упакованный дистрибутив используется в качестве основной ветки, и появится ссылка.Обязательно выберите ветку github, соответствующую упакованному файлу.
5. Развертывание на облачном сервере Alibaba
-
base
Тип: строка Значение по умолчанию: /Базовый путь сайта развертывания, если вы хотите, чтобы ваш сайт был развернут на подпути, Вам нужно будет настроить его. Как и страницы Github, если вы хотите развернуть свой веб-сайт наfoo.GitHub.IO/человек/Затем база должна быть установлена на «/bar/», и ее значение всегда должно начинаться с косой черты и заканчиваться косой чертой. base будет автоматически вставляться в качестве префикса ко всем ссылкам на другие параметры, начинающиеся с / , поэтому вам нужно указать его только один раз.
-
Эта конфигурация является самой базовой конфигурацией маршрутизации. Vuepress, как и другие проекты Vue, представляет собой одностраничное приложение. Настроив его, можно решить проблему базовой маршрутизации. Проблема у меня в том, как настроить этот маршрут на nginx.
-
Конфигурация на nginx
-
Внутри vuepress
docs\.vuepress\config.jsУстановите базовую конфигурацию на «/» (очень важно) -
Ставим упакованные файлы vuepress на nginx
server { listen 8088; server_name localhost;
location / { root html; // 即build后放在服务器的路径) index index.html index.htm; try_files $uri $uri/ /index.html; } # 静态资源目录,即vue打包后的dist里的静态资源 root /usr/local/nginx/html; index index.html index.htm;}
PS: начало все еще не понимают конфигурацию, затем
base: '/vuePressDos/', деплоим на nginx не устанавливая базу в "/", и смотрим в консоли браузераUncaught SyntaxError: Unexpected token <сообщить об ошибке
6. Ветка Github для хранения исходного кода
-
Вышеупомянутый подход заключается в том, чтобы поместить упакованные файлы в основную ветку на github, Что, если мы хотим разместить на ней исходный код?
-
В это время мы можем разветвить расходы.
-
Мастер кладет файлы из запакованного дистрибутива
-
DEV филиал хранит наш исходный код
-
Создать ветку на гитхабе
-
7. Меры предосторожности
-
Если он переходит на 404, проверьте его
-
Базовая конфигурация совпадает с именем репозитория проекта github?
-
Облако Gitee Сайт сайта Адрес Код Страницы Сервисы строчные, базовая часть всех в config.jsнижний регистрРешим проблему vuepress jump 404
-
Возможные ошибки:
-
исходный адрес
Ссылаться на
VuePress быстро ступает на яму
Ямы, с которыми столкнулись при развертывании VuePress GitHub и Gitee
Как развернуть блог, созданный с помощью vuepress, на Github Pages
Создайте элементный документ с помощью VuePress
Vuepress генерирует статические файлы и развертывает их на обратном прокси-сервере nginx.
[Многословно] Пошаговая сборка и оптимизация VuePress(Смотреть видео)